Common UX Mistakes (and how to fix them) – Part 3: Bad Typography
August 7, 2018 6:00 amThis is the third installment in my multi-part series on common issues I see that create a poor User Experience (UX) on websites. The series covers some pretty big issues that will cause visitors to leave your website. If someone opens your site then goes back to their Google results page, you’ve just lost a customer.
If you missed the first two you can find them here:
Part 1: Cluttered Design
Part 2: Auto-play Media
What is Typography and why should you care?
Wikipedia states that typography is the art and technique of arranging type to make written language legible, readable, and appealing when displayed.
That makes what we do as designers sound really fancy (and sometimes it is) but, at it’s most basic, typography is just the way you display text on your page.
Bad typography makes your page harder to read. It’s hard enough to get someone to read anything these days so you don’t want to make it even harder. If visitors can’t read your page easily, they’ll leave your site to find one they can.
The Issues: Decorative Fonts & ALL CAPS
Decorative fonts:
This is probably the most common issue in typography. There are hundreds of thousands of fonts out there. While there are some very beautiful ones out there, they may not be the best for readability.
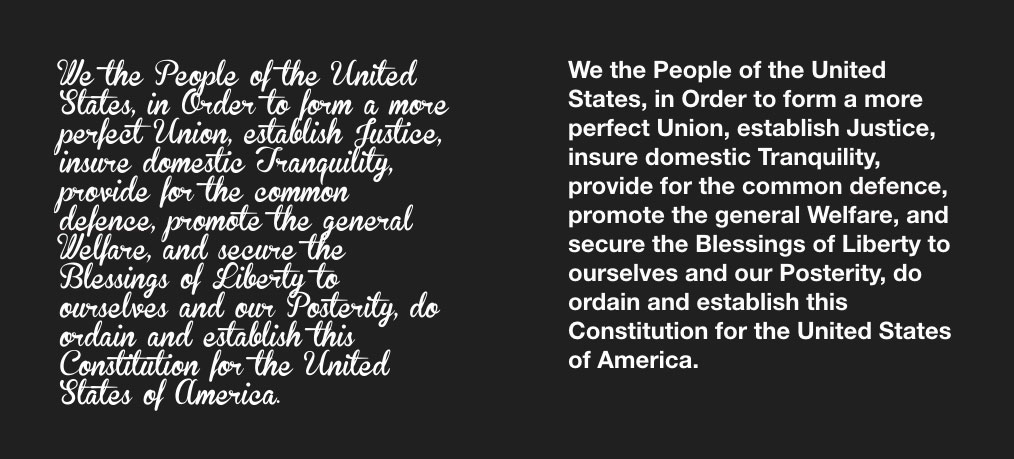
Take a look at this image:

While the font on the left is probably fitting, it takes longer to read than the more simplistic text on the right. This is because, whether you know it or not, we read words we know by their shape not letter by letter. So when you change the way a word is shaped by making it a pretty, scripty typeface it forces our brains to slow down and look more carefully at each word.
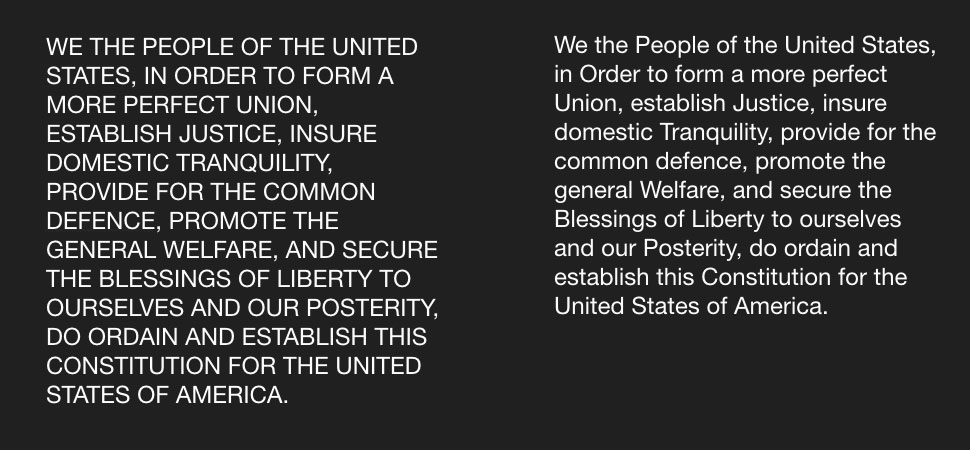
All caps:
The same principle applies here, by typing in all caps you change the shape we expect words to be thereby slowing down the reader. Plus, it feels like you’re yelling at the reader and NO ONE LIKES TO BE YELLED AT!

The Fix: Use sparingly
I’m not telling you to delete everything but Arial and Times New Roman from your computer. But, use the more simple fonts (and proper case) for blocks of text and save the rest for short sentences like headers and subheads. They’ll compliment the easier to read fonts nicely and won’t slow down the reader so much they’re frustrated.
Categorised in: UX
